Lista de bibliotecas i18n para React, React Native y NextJS
Translation into Spanish of an interesting article by Jakub Pomykała a Polish backend developer interested in Software and Design. You can check some of his projects in his website jpomykala.com.
 4 April, 2022 React localization libraries: translate your software!
4 April, 2022 React localization libraries: translate your software!
A free translation by Chema, a Spain-based translator specializing in English to Spanish software translations
An original text written by Jakub Pomykała, originally published in
https://simplelocalize.io/blog/posts/the-most-popular-react-localization-libraries/
* * *
Los últimos estudios muestran que el 72% de los consumidores son más propensos a permanecer en un sitio web si está traducido, y el 55% de los consumidores afirma que sólo compra en sitios web que están traducidos a su lengua materna.
La internacionalización es fundamental para el éxito de cualquier proyecto que pretenda salir al mercado en un país diferente.
Aquí dejo una lista completa de bibliotecas y herramientas de localización en Github. No dudes en añadir tus recursos haciendo un “pull request” (solicitud de extracción de cambios) o abrir una “issue” (incidencia).
Principales bibliotecas de localización de React
Mira la lista que he reunido de las mejores bibliotecas React. Me he centrado principalmente en las bibliotecas ReactJS, React Native y Expo.
1. React-native-localize
Esta biblioteca es una caja de herramientas para la localización de una aplicación React Native.

2. FormatJS
Internacionaliza tus aplicaciones web con la biblioteca react-intl (ahora FormatJS). También puedes consultar la CLI de FormatJS para la extracción de mensajes.

Ver también
- Guía de integración: alojamiento de traducciones – comprueba cómo utilizar SimpleLocalize con la biblioteca FormatJS
- Extraer las claves i18n del proyecto FormatJS – aprender más sobre la extracción de mensajes realizada por SimpleLocalize CLI
- Entrada en el blog: FormatJS y la localización de aplicaciones React – entrada del blog sobre la gestión de la traducción de FormatJS con SimpleLocalize
- Repositorio de Github: proyecto de ejemplo – código del proyecto de ejemplo con FormatJS configurado
- Demostración en vivo – vea la demostración en vivo de la integración de FormatJS (react-intl) y SimpleLocalize
3. FormatJS CLI
Extraer mensajes del proyecto con la biblioteca FormatJS. Aprende a subir los mensajes de traducción extraídos a SimpleLocalize.

4. React-i18nify
‘React-i18nify’ es un sencillo grupo de componentes y ayudantes de traducción y localización para tu aplicación React.

5. React-persian
¿Estás desarrollando una aplicación para un público persa? Consulta la biblioteca ‘react-persian’. Se trata de un grupo de componentes React para la localización del persa.

6. React-littera
Littera fue creada para facilitar el mantenimiento y la gestión de las traducciones. Permite colocar las traducciones justo al lado de su componente, así como almacenar las traducciones globalmente. La estructura de Littera está inspirada en react-jss.

npm install --save @assembless/react-littera 7. React-i18next
Una de las bibliotecas de localización más React. Comúnmente utilizada en la localización de React. Se puede utilizar con React Web y React Native. i18next fue creada primariamente sólo para React. La comunidad reunida entre la biblioteca creó integraciones para otros frameworks frontales como AngularJS, Vue.js y más.
Ver también
- Guía de integración: alojamiento de traducciones – compruebe cómo utilizar SimpleLocalize con la biblioteca i18next
- Extraer las claves i18n de la biblioteca i18next – utilizar SimpleLocalize CLI para encontrar las claves de traducción utilizadas en el proyecto
- Entrada de blog: i18next en 3 pasos – entrada de blog sobre la integración de SimpleLocalize con i18next
- Repositorio de Github: proyecto de ejemplo – proyecto de ejemplo con i18next configurado con ‘http-backed’ y ‘loadpath’
- Demostración en vivo – vea la demostración en vivo de i18next con el http-backend y el ‘loadpath’ configurados.

8. Bloodyowl/react-translate
Utilidades de React para el manejo simple de i18n. La librería está un poco anticuada, el último commit fue en 2019, y la última versión está fechada a finales de 2016. Si por alguna razón no te gustó FormatJS entonces vale la pena revisar la librería.

9. Next-translate
Gracias a la comunidad, por fin tenemos un soporte i18n fácil y sencillo para NextJS. En la versión 10 de NextJS, los desarrolladores se dieron cuenta de lo importante que es el i18n para el SEO. Así que decidieron introducir el enrutamiento internacionalizado. Podemos leer en el blog que el enrutamiento internacionalizado ya está disponible en NextJS 10.

10. React-translated
Una forma muy sencilla de añadir traducciones complejas en un proyecto React

11. React-intl hooks
React-intl-hooks es una biblioteca pequeña y rápida que puedes utilizar para reemplazar los componentes de FormatJS. Proporciona una función t, que funciona como la función t de la biblioteca i18next.
const t = useFormatMessage();t({ id: 'learn-react', defaultMessage: 'Learn React' })

npm install --save react-intl-hooks 13. Typesafe-i18n
Una biblioteca de localización ligera, totalmente segura en cuanto a tipos, para proyectos TypeScript y JavaScript sin dependencias externas.

npm install --save typesafe-i18n 12. SimpleLocalize
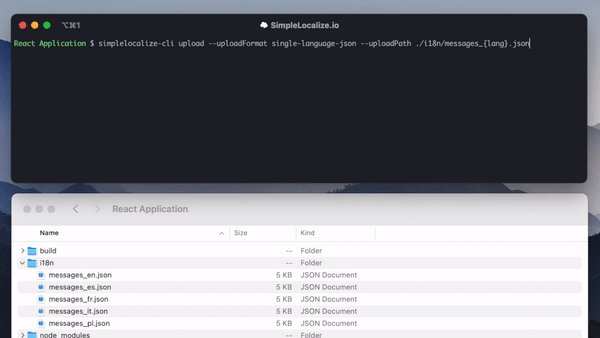
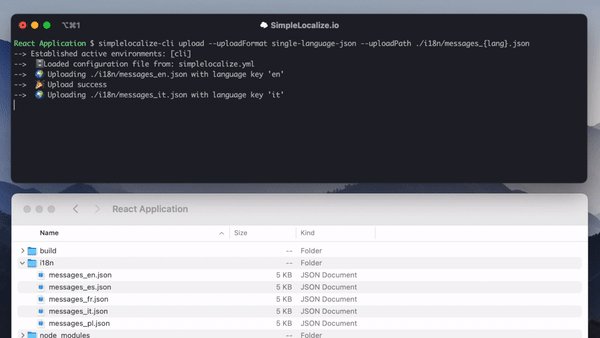
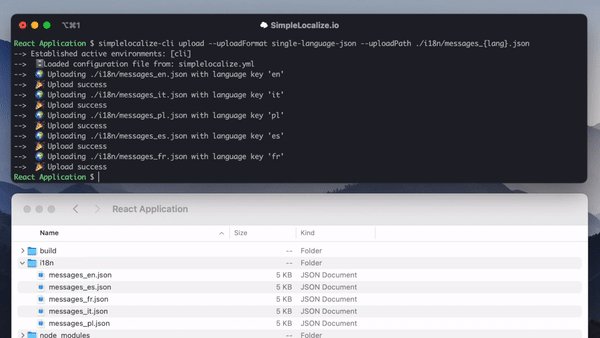
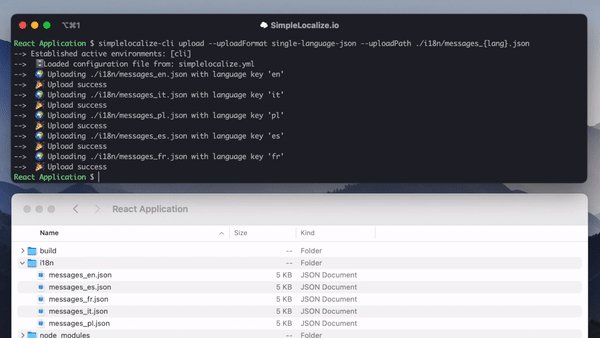
SimpleLocalize te permite subir y gestionar las claves de traducción en la nube. Su cuenta gratuita te permite alojar hasta 100 claves de traducción. Puedes crear tu cuenta aquí.
1. Subir las traducciones

2. Traducir en el editor

Puedes utilizar DeepL o Google Translate para traducir textos automáticamente.
3. Descargar traducciones

4. Alojar las traducciones
Comprueba también la opción de alojamiento de traducciones para mantener tus archivos de localización en la nube.

Recursos:
- i18next: guía de integración
- FormatJS: guía de integración
- FormatJS CLI: guía de integración
- Docs: alojamiento de traducciones
- Docs: Introducción a la CLI
👋 ¡Gracias por leer!